Jekyll 테마 선택하기
1. Jekyll 테마
-
Github Page + Jekyll을 통해 Blog를 구성할때 제일 고민인 부분이 바로 Jekyll 테마를 선택하는 것이다. 나 또한 1주일 이라는 시간동안 여러가지의 테마를 찾아보고 지금 ‘minimal-mistakes-master’를 선택하게 되었다. 이번 포스팅에서는 Jekyll 테마를 찾아보는 방법과 제가 괜찮다고 생각이든 테마 후보를 포스팅하겠다.
-
Jekyll 의 테마는 대부분이 무료로 공개 되어 있다. 아래 링크들에서 무료 테마들을 확인해볼 수 있다. 많은 테마들이 존재하고 각 테마의 퀄리티나 지원하는 기능들이 다르기 떄문에 신중하게 선택해야 한다.
- http://jekyllthemes.org/
- https://jekyllthemes.io/free
- http://themes.jekyllrc.org/
2. Jekyll 테마 후보
- 아래 리스트는 내가 여러개의 위에 링크들과 블로그를 찾아보면서 후보로 정한 테마들이다. 테마명과 링크, 그리고 그 테마에 대한 나의 생각들을 적어 놓았다. 혹시 Jekyll 테마 선택에 대한 고민이 있으신분들은 참고하면 좋을거 같다.
- Long haul
- https://brianmaierjr.com/long-haul/blog/example-post-formatting/
- 깔끔함. 뭔가 심심한 느낌있음.
- 기본적으로 댓글 기능 등 기타 기능 없음.
- Type-theme
- https://github.com/rohanchandra/type-theme
- 초 깔끔. 레이아웃도 간단하게 잘되어 있음.
- 다만 너무 밝아서 눈이 아픔.
- Type-on-Strap
- https://github.com/sylhare/Type-on-Strap
- 깔끔하고, 각 태그별로 볼수 있는 기능이 있으며, 검색 등 편의성에서 편해 보임.
- 디자인이 깔끔함.
- 레프트바 없음.
- 메뉴를 그룹핑해서 보여주기 힘들거 같음?
- Moon-master
- https://github.com/TaylanTatli/Moon
- 깔끔한 배경 이미지의 괜찮은 레이아웃
- 근데 테마 적용했는데 페이지 이동 시 작성자의 github page로 넘어감.
- Alembic
- https://github.com/daviddarnes/alembic
- 색상 민트색 맘에 안듬.
- 전체적인 레이아웃 괜찮음.
- 카테고리, 검색 등 기능 제공
- Startbootstrap-clean-blog-jekyll
- https://github.com/StartBootstrap/startbootstrap-clean-blog-jekyll
- 블로그 레이아웃의 정석을 보여줌.
- 글자 폰트가 커서 눈에 잘 들어옴.
- 바탕이 너무 흰색이라서 눈이 조금 아픔.
- plainwhite-jekyll-master
- https://github.com/samarsault/plainwhite-jekyll
- 왼쪽의 프로필 있는 부분은 마음에 듬.
- 다크 모드 지원/ 검색 기능 있음.
- 카테고리 별로 못 묶어서 보임.
- minimal-mistakes-master
- https://github.com/mmistakes/minimal-mistakes
- 다양한 기능 제공함.
- 디자인이 상식적으로 되어 있음.
- 검색, 댓글, gooble Analytics 등 다양한 기능 제공.
- 사용법 등 다양한 예제 들 존재 (https://mmistakes.github.io/minimal-mistakes)
- 한국어 지원.
3. Jekyll 테마 선택
-
내가 Jekyll 테마를 선택할때 정한 기준이 몇가지가 있는데 이에 부합하는 Jekyll 테마를 선택하기 위해서 고민을 많이했었다.
-
그래서 아래 조건에 부합한 테마로 ‘minimal-mistakes-master‘를 선택하게 되었다. 현재 이 테마를 선택해서 Third party 기능으로 댓글, 검색 등의 기능들을 추가로 설정해서 사용하고 있다. 내 블로그의 테마가 마음에 든다면 ‘minimal-mistakes-master’ 테마를 선택을 추천드립니다.(물론 이 테마가 제일 유명한 테마 중 하나다.)
Jekyll 테마 선정 기준
- 디자인은 깔끔해야한다.
- 댓글, 검색, 카테고리별 보이기 등 지원하는 기능이 많아야한다.
- 샘플이 많아 포스팅에 참고할 리소스가 많아야한다.
4. 테마 적용방법
-
이제는 지금까지 고른 테마를 로컬에 적용하겠다. 다만 지금 테스트하는 테마를 Github를 통해 무료로 호스팅하기 위해서는 조금더 설정이 필요하니, 해당 내용은 다음 포스팅에서 다루도록 하겠다.
-
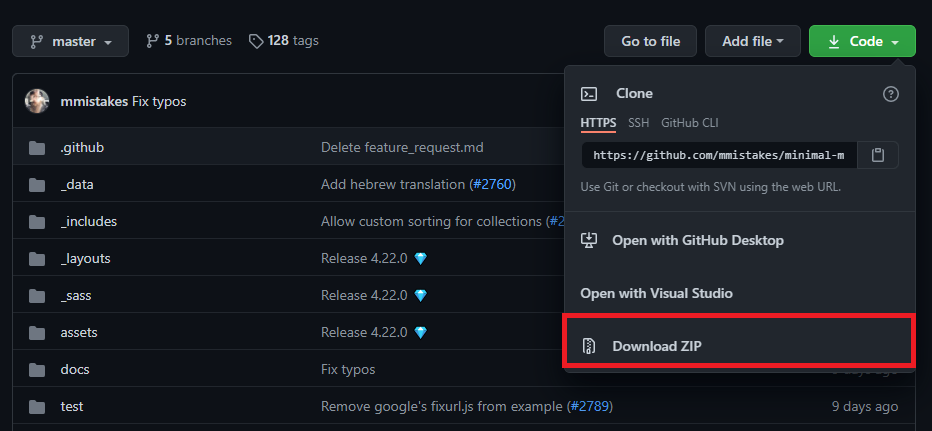
우선 ‘minimal-mistakes-master’ 으로 이동하고 해당 소스를 “Download ZIP” 버튼을 통해 다운로드 받는다.

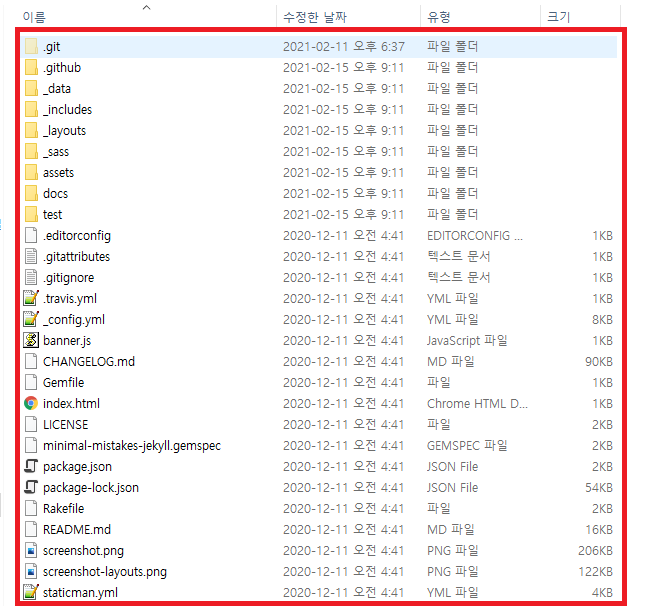
- 이전에 만들어놓은 Local Repository에 원래 있던 파일을 삭제하고 아까 받은 소스를 이동시킨다.

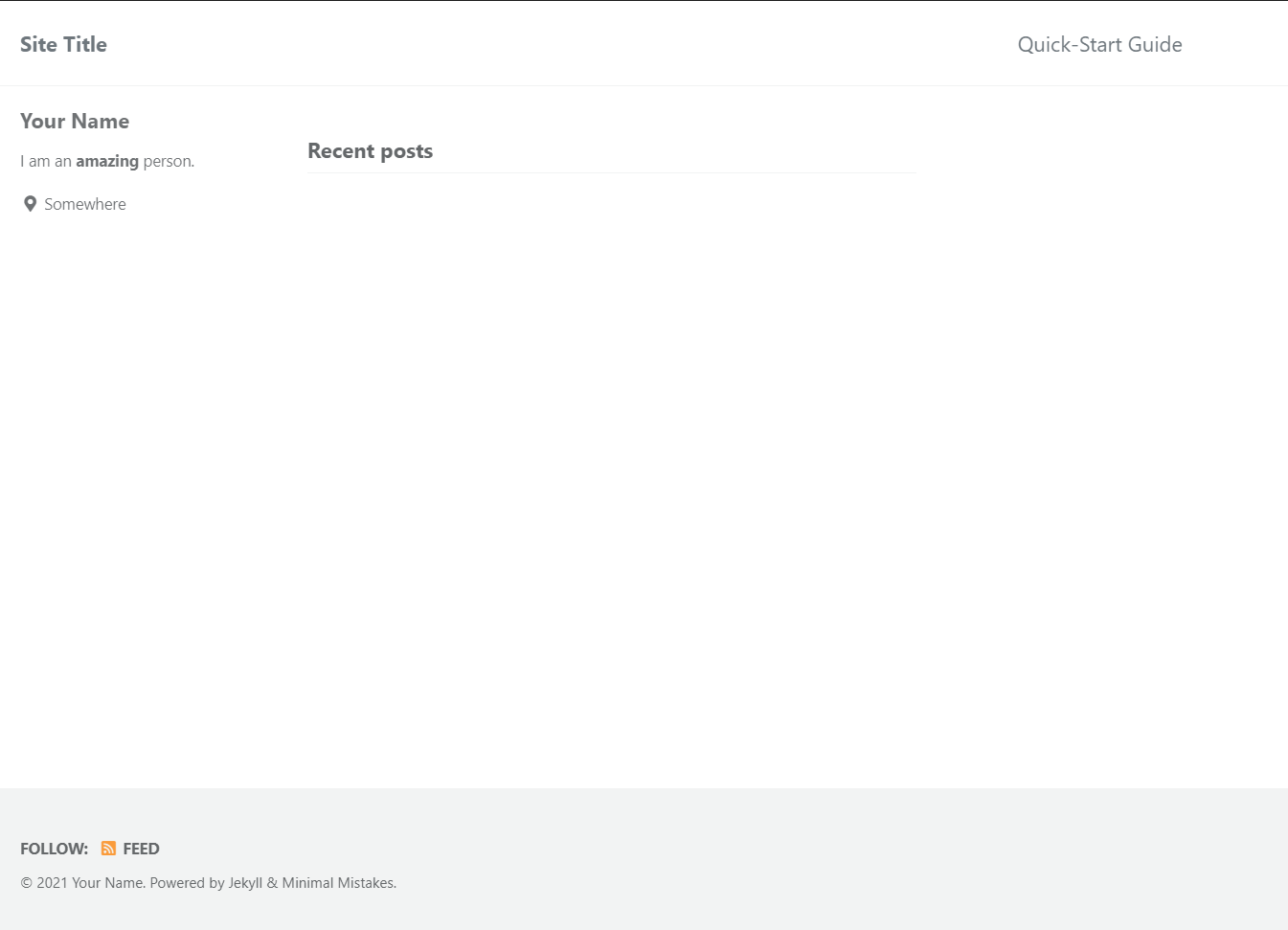
- ‘Start Commmand Prompt with Ruby”를 작업한 소스 위치로 이동하고 ‘bundle exec jekyll serve’ 명령어로 구동시키면 ‘http://localhost:4000’으로 확인할 수 있다.

댓글남기기